Учебник по CSS3
оригинал статьи: http://www.wisdomweb.ru/CSS/css-first.php
Введение
CSS расшифровывается Cascading Style Sheets (Каскадные Документы Стилей).
С помощью CSS Вы можете оформлять HTML документы.
CSS было представлено вместе с HTML 4.0 и создавалось для разрешения проблем с оформлением, возникающих в предыдущих версиях HTML.
#css table
{
border-collapse:collapse;
font-family:'arial';
}
#css th
{
background-color:#DC63C2;
padding:7px;
font-size:1.1em;
border:1px black solid;
color:white;
}
#css td
{
padding:7px;
border:1px solid;
}
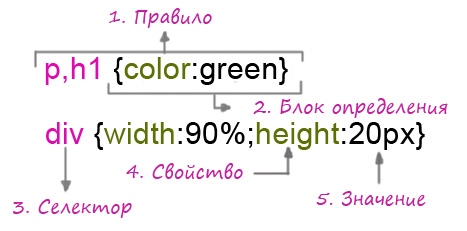
CSS синтаксис
Таблицы стилей состоят из набора правил(1). Каждое правило состоит из одного или нескольких селекторов(3) и блока определения(2) выделяющегося фигурными скобками.
Блок определения может содержать одно или несколько свойств(4) отделенных точкой с запятой (;) (после последнего свойства точка с запятой необязательна). Каждое свойство должно иметь значение(5) отделенное двоеточием (:).
CSS комментарии
Таблицы стилей могут содержать комментарии. Комментарии используются для создания пояснений.
Комментарии полностью игнорируются браузером при разборе таблиц стилей.
В CSS комментарии начинаются с "/*", и заканчиваются "*/", например:
/* Правило перекрасит абзацы HTML документа в зеленый цвет */
p {color:green;}
Обратите внимание: разбираться в коде с пояснениями намного проще, так что старайтесь использовать пояснения как можно чаще.
Селекторы CSS
С помощью селекторов Вы можете выбирать элементы на странице, которые хотите оформить.
Селекторы тэгов
Вы можете выбирать элементы на странице для оформления по названию тэга.
Пример
p
{
color:green;
}
h2
{
color:red;
}
Селектор id
Данный вид селекторов позволяет производить более точную выборку и используется, когда необходимо выбрать только один определенный элемент на странице с предварительно заданным идентификатором.
Индикатор для элемента задается с помощью атрибута id (
текст
).
Для того, чтобы затем оформить данный элемент необходимо обратится к идентификатору в таблицах стилей добавив перед ним символ "#" (#идентификатор {color:red}).
Пример
/* Оформим элемент с id="test1" */
#test1
{
color:green;
font-family:verdana;
font-size:1.2em;
}
Селектор class
Данный вид селекторов позволяет выбирать для оформления не единственный элемент, а группу элементов.
С помощью атрибута class можно задать, что элемент относится к группе (
текст
).
Для того, чтобы затем оформить эту группу необходимо в таблицах стилей обратится к имени группы добавив перед ней символ "." (.имя_группы {color:red}).
Пример
/* Свойства будут применены ко всем элементам с class="test1" */
.test1
{
color:green;
font-family:verdana;
font-size:1.2em;
}
Обратите внимание: имя группы и идентификатор может состоять только из латинских букв и не может начинаться с цифр.
Селекторы атрибутов
Элементы на странице могут быть выбраны по их атрибутам.
Пример
/* Оформит все элементы имеющие атрибут src */
[src]
{
border:solid green 3px;
}
Пример ниже оформит все элементы, которые ссылаются на главную страницу нашего сайта:
Пример /* Оформит все элементы, атрибут href которых имеет значение http://www.wisdomweb.ru */ [href="http://www.wisdomweb.ru"] {color:green;}
Комбинирование селекторов
Для более точного выбора элементов в CSS может использоваться комбинирование селекторов.
Например, Вы можете комбинировать селекторы тэгов с селекторами class:
Пример
/* Свойства будут применены только к тем элементам с class="test1", которые являются заголовками */
h2.test1
{
color:green;
font-family:verdana;
font-size:1.2em;
}
Также Вы можете комбинировать селекторы тэгов:
Пример
/* Свойства будут применены только к тем элементам p, которые находятся внутри элементов div */
div p
{
color:green;
font-family:verdana;
font-size:1.2em;
}
Символ "+" позволяет выбирать элементы, которые идут сразу после указанного.
Пример
/* Свойства будут применены только к тем элементам p, которые идут сразу после элементов div */
div+p
{
color:green;
font-family:verdana;
font-size:1.2em;
}
Группировка селекторов
Часто при оформлении HTML документов с помощью CSS приходится применять одинаковые свойства для разных селекторов, например:
h1
{
font-family:verdana;
color:green;
}
h2
{
font-family:verdana;
color:green
}
p
{
font-family:verdana;
color:green;
}
Для того, чтобы сократить размер кода Вы можете группировать селекторы с одинаковыми свойствами разделяя их запятой:
Пример
h1,h2,p
{
font-family:verdana;
color:green;
}
Включения
Внешнее объявление стилей
Внешнее объявление стилей используется в случаях, когда оформление задается для группы связанных HTML документов (например для целого веб-сайта).
В этом случае все оформление выносится в один внешний файл, на который должны ссылаться все документы веб-сайта.
Внешнее объявление стилей очень удобно так как позволяет редактируя лишь один файл изменять оформление целого веб-сайта.
Для того, чтобы подключить внешний файл стилей необходимо в секции head каждой страницы веб-сайта указать ссылку на него с помощью элемента <link>:
Пример: <head> <link rel="stylesheet" type="text/css" href="адрес_внешнего_файла_стилей" /> </head>
Внешний файл стилей является обычным текстовым файлом с расширением .css.
Пример содержимого внешнего файла стилей:
h1 {color:red;}
p {margin-right:38px;}
div {float:left;}
Внутреннее объявление стилей
Внутреннее объявление стилей используются в случаях, когда стиль нужно задать только для одного отдельного HTML документа.
В этом случае оформление определяется в секции head с помощью тэга style:
Пример:
<head>
<style type='text/css'>
h1 {color:red;}
p {margin-right:38px;}
div {float:left;}
</style>
</head>
Строковое объявление стилей
Строковое объявление стилей используется в случаях, когда необходимо оформить только один определенный элемент в HTML документе.
Для того, чтобы оформить элементы этим способом Вы должны воспользоваться атрибутом style соответствующего элемента.
Атрибут style может содержать любые CSS свойства.
Пример:
Абзац оформленный с помощью CSS.
Приоритет стилей
Стили подключенные разным способом имеют разный приоритет:
- Внешние стили: 1
- Внутренние стили: 2
- Строковые стили: 3
Если один HTML документ имеет несколько стилей подлюченных разным способом и в них заданы разные свойства оформления для одного и того же элемента, то в итоге элемент будет оформлен согласно содержимому стиля с более высоким приоритетом.
Пример:
/* Внутренние стили: */
h1 {color:red}
/* Строковые стили: */
h1 {color:green}
/* В результате заголовок будет зеленого цвета так как строковые стили имеют более высокий приоритет */
Текст
Цвет текста
С помощью CSS свойства color Вы можете изменять цвет текста HTML элементов.
Цвет может быть задан следующими способами:
- С помощью названия цвета (например 'red' задаст красный цвет);
- С помощью RGB значения (например 'rgb(255,255,255)' задаст белый цвет);
- С помощью шестнадцатеричного значения (например '#00ff00' задаст зеленый цвет).
Пояснения:
Первый способ в основном используется для задания основных цветов, названия которых хорошо известны. Например red определит красный, blue - синий, white - белый.
Второй способ может использоваться для задания любых цветов и оттенков.
Синтаксис:
- rgb(красный,зеленый,голубой)
- красный число от 0 до 255 указывающее как много красного будет в итоговом оттенке.
- зеленый число от 0 до 255 указывающее как много зеленого будет в итоговом оттенке.
- голубой число от 0 до 255 указывающее как много голубого будет в итоговом оттенке.
Например rgb(255,0,0) задаст красный цвет, а rgb(0,255,0) зеленый. Смешивая красный с зеленым rgb(255,255,0) мы получим желтый. Таблица цветов
Третий способ по функциональности эквивалентен второму, но более компактен. На практике в основном используют именно этот способ.
Синтаксис:
#красныйзеленыйголубой
- красный шестнадцатеричное число от 0 до ff указывающее как много красного будет в итоговом оттенке.
- зеленый шестнадцатеричное число от 0 до ff указывающее как много зеленого будет в итоговом оттенке.
- голубой шестнадцатеричное число от 0 до ff указывающее как много голубого будет в итоговом оттенке.
Например #ff0000 задаст красный цвет, а #00ff00 зеленый. Смешивая красный с зеленым #ffff00 мы получим желтый.
Перекрасим абзацы в зеленый цвет всеми перечисленными выше способами:
p {color:green;}
p {color:rgb(0,255,0);}
p {color:#00ff00;}
Обратите внимание: удобно выбирать необходимые оттенки цвета можно с помощью подборщика цветов.
Выравнивание текста
С помощью CSS свойства text-align Вы можете выравнять текст элемента по горизонтали.
Текст может быть выравнен:
- По центру (значение center);
- По левому краю (left);
- По правому краю (right);
- По ширине (justify).
Обратите внимание: по ширине (justify) текст выравнивается путем растягивания всех строчек до одинаковой длины. Этот метод выравнивания часто используется в газетах и журналах.
Пример
p.ta1 {text-align:center;}
p.ta2 {text-align:left;}
p.ta3 {text-align:right;}
p.ta4 {text-align:justify;}
Свойство text-decoration
С помощью CSS свойства text-decoration Вы можете сделать текст HTML элемента:
- Подчеркнутым (значение underline)
- Перечеркнутым (line-through)
- Отобразить над текстом элемента линию (overline)
Пример
p.td1 {text-decoration:underline;}
p.td2 {text-decoration:line-through;}
p.td3 {text-decoration:overline;}
Свойство text-decoration со значением none "очищает" текст от всех вышеперечисленных эффектов. Это может использоваться для создания не подчеркнутых ссылок.
Пример
a:link {text-decoration:none;}
a:visited {text-decoration:none;}
Обратите внимание: подчеркивать обычный текст не рекомендуется, так как пользователи могут перепутать его со ссылкой.
Отступ между словами и буквами в тексте
С помощью CSS свойства letter-spacing Вы можете увеличивать или уменьшать отступ между буквами в тексте HTML элементов.
Пример
p.ls1 {letter-spacing:10px;}
С помощью свойства word-spacing Вы можете увеличивать или уменьшать отступ между словами в тексте HTML элементов.
Пример
p.ws1 {word-spacing:15px;}
Основные CSS свойства оформления текста
| Свойство | Описание | Значения |
|---|---|---|
| direction | Устанавливает направление текста.
p
{
direction:rtl;
}
|
*ltr - Текст будет отображается слева направо. Является значением по умолчанию.
|
| line-height | Устанавливает высоту строки. | *normal - Браузер автоматически устанавливает высоту строк. Является значением по умолчанию.
|
| text-indent | Устанавливает величину отступа первого символа текста.
/* Величина отступа первого символа
элемента будет равна 30 пикселям */
.ex1
{
text-indent:30px;
}
|
Позволяет задать величину отступа в px, em, cm, %. |
| text-transform | Устанавливает регистр букв текста элемента.
/* Все буквы элемента будут отображены заглавными */
.ex1
{
text-transform:uppercase;
}
|
*none - Текст элемента будет отображен как есть. Является значением по умолчанию.
|
| vertical-align | Устанавливает вертикальное выравнивание элемента.
.ex1
{
vertical-align:top;
}
.ex2
{
vertical-align:bottom;
}
|
*sub - Выравнивает элемент как нижний индекс.
|
| white-space | Устанавливает как должны обрабатываться пробелы внутри элемента.
/* Пробелы будут отображаться в том месте где они были употреблены */
ex1
{
white-space:pre;
}
|
|
Шрифт
Фон
Ссылки
Списки
Таблицы
Блоковая модель
Границы
Отступы
Отображение
Размещение
Выравнивание
Псевдо-классы
Усл. комментарии
Заключение
CSS свойства текста
Для того, чтобы узнать о желаемом свойстве больше и посмотреть пример с его использованием щелкните на его названии.
| Свойство | Описание | Введено в |
|---|---|---|
| @font-face | Позволяет подключить к веб-страницам произвольные шрифты.
@font-face является контейнером, который включает в себя различные свойства для описания подключаемого шрифта. Обратите внимание: IE поддерживает шрифты только в формате .eof, а все остальные браузеры в форматах .ttf и .otf. Свойства описания шрифта (могут использоваться только внутри контейнера @font-face): |
@font-face {
/* Задаем имя шрифта */
font-family:heinrich;
/* Указываем местонахождение шрифта в формате .ttf */
src:url('heinrich.ttf'),
/* Указываем местонахождение шрифта в формате .eot */
url('heinrich.eot')
}
// Применяем подключенный шрифт к div элементам страницы
div {
font-family:heinrich
}
|
| font | Позволяет установить все свойства шрифта (font-family, font-size, font-style, font-variant, font-width) за одно определение. | CSS1 |
| font-family | Позволяет установить шрифт текста. | CSS1 |
| font-size | Позволяет установить размер текста. | CSS1 |
| color | Позволяет установить цвет текста. | CSS1 |
| text-shadow | Позволяет привязать тень (или несколько теней) к тексту элемента. | CSS3 |
| text-decoration | Позволяет оформить текст элемента. | CSS1 |
| text-align | Позволяет определить горизонтальное выравнивание текста. | CSS1 |
| letter-spacing | Позволяет определить расстояние между символами текста. | CSS1 |
| word-spacing | Позволяет определить расстояние между словами текста. | CSS1 |
| line-height | Позволяет установить высоту строк. | CSS1 |
| font-style | Позволяет установить стиль шрифта элемента. | CSS1 |
| font-variant | Позволяет отобразить текст элемента капителью. | CSS1 |
| font-width | Позволяет установить толщину шрифта. | CSS1 |
| text-overflow | Позволяет указать как должен отображаться текст вышедший за пределы границ элемента. | CSS3 |
| vertical-align | Позволяет установить вертикальное выравнивание текста. | CSS1 |
| text-transform | Позволяет управлять регистром символов в тексте. | CSS1 |
| text-indent | Позволяет установить величину отступа первого символа текста. | CSS1 |
| text-justify | Позволяет установить алгоритм выравнивания для свойства "text-align:justify". | CSS3 |
| word-wrap | Позволяет указать должны ли длинные слова, выходящие за
пределы родительского элемента, разбиваться и переносится на новую строку или нет. |
CSS3 |
| white-space | Позволяет установить как должны оформляться пробелы в тексте элемента. | CSS1 |
| quotes | Позволяет установить как должны оформляться кавычки вставленные тэгом <q>. | CSS1 |
CSS свойства выравнивания
Для того, чтобы узнать о желаемом свойстве больше и посмотреть пример с его использованием щелкните на его названии.
| Свойство | Описание | Введено в |
|---|---|---|
| height | Позволяет установить высоту элемента. | CSS1 |
| width | Позволяет установить ширину элемента. | CSS1 |
| margin | Позволяет установить величину всех внешних отступов за одно определение. | CSS1 |
| margin-top | Позволяет установить величину внешнего отступа от верхней части элемента. | CSS1 |
| margin-right | Позволяет установить величину внешнего отступа от правой части элемента. | CSS1 |
| margin-bottom | Позволяет установить величину внешнего отступа от нижней части элемента. | CSS1 |
| margin-left | Позволяет установить величину внешнего отступа от левой части элемента. | CSS1 |
| padding | Позволяет установить величину всех внутреннего отступов за одно определение. | CSS1 |
| padding-top | Позволяет установить величину внутреннего отступа от верхней части элемента. | CSS1 |
| padding-right | Позволяет установить величину внутреннего отступа от правой части элемента. | CSS1 |
| padding-bottom | Позволяет установить величину внутреннего отступа от нижней части элемента. | CSS1 |
| padding-left | Позволяет установить величину внутреннего отступа от левой части элемента. | CSS1 |
| float | Прижимает элемент к указанной стороне родительского элемента и заставляет последующие за ним элементы страницы "обтекать" его. | CSS1 |
| position | Позволяет установить метод размещения элемента. | CSS2 |
| top | Позволяет установить величину отступа от верхней стороны элемента. | CSS2 |
| right | Позволяет установить величину отступа от правой стороны элемента. | CSS2 |
| bottom | Позволяет установить величину отступа от нижней стороны элемента. | CSS2 |
| left | Позволяет установить величину отступа от левой стороны элемента. | CSS2 |
| clear | Позволяет "очистить" элемент от действия float. | CSS2 |
| max-height | Позволяет определить максимальную высоту элемента. | CSS2 |
| max-width | Позволяет определить максимальную ширину элемента. | CSS2 |
| min-height | Позволяет определить минимальную высоту элемента. | CSS2 |
| min-width | Позволяет определить минимальную ширину элемента. | CSS2 |
| z-index | Позволяет установить порядок отображения элементов в случае их наложения друг на друга. | CSS2 |
| clip | Позволяет обрезать элемент размещенный абсолютно. | CSS2 |
| column-count | Позволяет разбить на указанное количество столбцов текст элемента. | CSS3 |
| column-gap | Позволяет установить величину отступа между столбцами текста. | CSS3 |
| column-width | Позволяет установить ширину столбцов. | CSS3 |
| column-rule | Позволяет установить все свойства оформления разделителя для столбцов текста за одно определение. | CSS3 |
| column-rule-color | Позволяет установить цвет разделителя. | CSS3 |
| column-rule-style | Позволяет установить стиль разделителя. | CSS3 |
| column-rule-width | Позволяет установить ширину разделителя. | CSS3 |
| column-span | Позволяет установить на сколько столбцов должен растягиваться элемент. | CSS3 |
| box-align | Позволяет установить способ выравнивания элементов потомков. | CSS3 |
| box-direction | Позволяет установить направление отображения элементов потомков. | CSS3 |
| box-flex | Позволяет установить должны ли элементы потомки быть гибкими в размерах или нет. | CSS3 |
| box-ordinal-group | Позволяет установить порядок отображения элементов потомков. | CSS3 |
| box-orient | Позволяет установить как должен быть ориентирован элемент. | CSS3 |
| box-pack | Позволяет установить позицию элементов потомков в по
горизонтали в горизонтально ориентированных элементах и позицию по вертикали в вертикально ориентированных элементах. |
CSS3 |
CSS свойства фона
Для того, чтобы узнать о желаемом свойстве больше и посмотреть пример с его использованием щелкните на его названии.
| Свойство | Описание | Введено в |
|---|---|---|
| background | Позволяет установить все свойства фона за одно определение. | CSS1 |
| background-size | Позволяет установить размер фонового изображения. | CSS3 |
| background-attachment | Позволяет определить должна ли фоновая картинка быть закреплена или должна прокручиваться с остальным содержимым страницы. | CSS1 |
| background-color | Позволяет установить цвет фона элемента. | CSS1 |
| background-image | Позволяет установить фоновую картинку для элемента. | CSS1 |
| background-position | Позволяет установить координаты местоположения фоновой картинки. | CSS1 |
| background-repeat | Позволяет установить как должна повторятся фоновая картинка для того, чтобы заполнить фон элемента. | CSS1 |
| background-clip | Позволяет указывать как должен обрезаться фон элемента. | CSS3 |
| background-origin | Позволяет задать позицию, от которой будет отсчитываться местоположение фонового изображения. | CSS3 |
CSS свойства границ
Для того, чтобы узнать о желаемом свойстве больше и посмотреть пример с его использованием щелкните на его названии.
| Свойство | Описание | Введено в |
|---|---|---|
| border | Позволяет установить все свойства границ за одно определение. | CSS1 |
| border-color | Позволяет определить цвет для всех границ элемента за одно определение. | CSS1 |
| border-style | Позволяет определить стиль для всех границ элемента за одно определение. | CSS1 |
| border-width | Позволяет установить ширину всех границ элемента за одно определение. | CSS1 |
| border-radius | Позволяет определить форму всех углов элемента за одно определение. | CSS3 |
| border-bottom-left-radius | Позволяет определить форму нижнего левого угла элемента. | CSS3 |
| border-bottom-right-radius | Позволяет определить форму нижнего правого угла элемента. | CSS3 |
| border-top-left-radius | Позволяет определить форму верхнего левого угла элемента. | CSS3 |
| border-top-right-radius | Позволяет определить форму верхнего правого угла элемента. | CSS3 |
| border-image | Позволяет использовать изображение в качестве границы элемента. | CSS3 |
| border-top | Позволяет установить все свойства для верхней границы элемента за одно определение. | CSS1 |
| border-top-color | Позволяет определить цвет верхней границы элемента. | CSS1 |
| border-top-style | Позволяет определить стиль верхней границы элемента. | CSS1 |
| border-top-width | Позволяет определить ширину верхней границы элемента. | CSS1 |
| border-left | Позволяет установить все свойства для левой границы элемента за одно определение. | CSS1 |
| border-left-color | Позволяет определить цвет левой границы элемента. | CSS1 |
| border-left-style | Позволяет определить стиль левой границы элемента. | CSS1 |
| border-left-width | Позволяет определить ширину левой границы элемента. | CSS1 |
| border-bottom | Позволяет установить все свойства нижней границы за одно определение. | CSS1 |
| border-bottom-color | Позволяет определить цвет нижней границы элемента. | CSS1 |
| border-bottom-style | Позволяет определить стиль нижней границы элемента. | |
| border-bottom-width | Позволяет определить ширину нижней границы элемента. | CSS1 |
| border-right | Позволяет установить все свойства для правой границы элемента за одно определение. | CSS1 |
| border-right-color | Позволяет определить цвет правой границы элемента. | CSS1 |
| border-right-style | Позволяет определить стиль правой границы элемента. | CSS1 |
| border-rigth-width | Позволяет определить ширину правой границы элемента. | CSS1 |
| outline | Позволяет установить все свойства внешней границы за одно определение. | CSS2 |
| outline-color | Позволяет определить цвет внешней границы элемента. | CSS2 |
| outline-style | Позволяет определить стиль внешней границы элемента. | CSS2 |
| outline-width | Позволяет определить ширину внешней границы элемента. | CSS2 |
| outline-offset | Позволяет установить величину смещения внешней границы от границы элемента. | CSS3 |
CSS свойства переходов и анимации
Для того, чтобы узнать о желаемом свойстве больше и посмотреть пример с его использованием щелкните на его названии.
| Свойство | Описание | Введено в |
|---|---|---|
| @keyframes | Блок для определения анимации. | CSS3 |
| animation | Позволяет установить все свойства анимации (кроме animation-play-state) за одно определение. | CSS3 |
| animation-name | Позволяет установить имя анимации. | CSS3 |
| animation-duration | Позволяет указать время выполнения анимации в секундах. | CSS3 |
| animation-timing-function | Позволяет указать функцию смягчения отвечающую за плавность выполнения анимации. | CSS3 |
| animation-delay | Позволяет установить величину задержки перед началом выполнения анимации. | CSS3 |
| animation-iteration-count | Позволяет установить количество повторов анимации. | CSS3 |
| animation-direction | Позволяет указать должна ли анимация выполняться в обратном порядке или нет. | CSS3 |
| animation-play-state | Позволяет указать должна ли анимация выполняться или быть остановлена. | CSS3 |
| transition | Позволяет задать все свойства переходов за одно определение. | CSS3 |
| transition-property | Позволяет указать CSS свойства, которые будут задействованы для создания перехода. | CSS3 |
| transition-duration | Позволяет указать время, в течении которого будет совершен переход. | CSS3 |
| transition-timing-function | Позволяет указать функцию смягчения отвечающую за плавность выполнения перехода. | CSS3 |
| transition-delay | Позволяет установить величину задержки перед началом выполнения перехода. | CSS3 |
CSS свойства таблиц и списков
Для того, чтобы узнать о желаемом свойстве больше и посмотреть пример с его использованием щелкните на его названии.
| Свойство | Описание | Введено в |
|---|---|---|
| list-style | Позволяет определить все свойства списков за одно определение. | CSS1 |
| list-style-image | Позволяет установить произвольную картинку вместо маркера списка. | CSS1 |
| list-style-position | Позволяет определить где должен отображаться маркер списка. | CSS1 |
| list-style-type | Позволяет определить вид маркера списка. | CSS1 |
| border-collapse | Позволяет установить должны ли границы таблицы и ячеек соединится. | CSS2 |
| border-spacing | Позволяет установить расстояние между границами смежных ячеек. | CSS2 |
| caption-side | Позволяет установить место расположения табличного заголовка. | CSS2 |
| empty-cells | Позволяет установить как должны отображаться пустые табличные ячейки. | CSS2 |
CSS остальные свойства
Для того, чтобы узнать о желаемом свойстве больше и посмотреть пример с его использованием щелкните на его названии.
| Свойство | Описание | Введено в |
|---|---|---|
| display | Позволяет установить способ отображения элемента. | CSS1 |
| opacity | Позволяет установить уровень прозрачности элемента. | CSS3 |
| appearance | Позволяет превратить тэг в указанный элемент пользовательского интерфейса. | CSS3 |
| resize | Позволяет сделать элемент растягиваемым. | CSS3 |
| overflow | Позволяет указать, что должно случится если содержимое элемента выйдет за его границы. | CSS2 |
| visibility | Позволяет установить должен ли элемент быть видимым. | CSS2 |
| cursor | Позволяет установить вид курсора мыши. | CSS2 |
| transform | Позволяет трансформировать элемент. | CSS3 |
| transform-origin | Позволяет изменить местоположение трансформированного элемента. | CSS3 |
| content | Позволяет вставлять произвольное содержимое. | CSS2 |