Jaralash
Базовые Namespace паттерны JavaScript
Оригинал http://www.zencoder.pro/essential-js-namespacing
Эта статья раскрывает варианты применения паттернов среднего и сложного уровня к пространствам имён(Namespace) в JavaScript.
- Паттерн (англ. 'pattern — образец, шаблон, система) - Смысл термина «паттерн» больше уже чем просто «образец», и варьируется в зависимости от области знаний, в которой используется. Паттерн (информатика) — эффективный способ решения характерных задач проектирования, в частности проектирования компьютерных программ.
Что такое Namespacing в JavaScript
Во многих языках программирования Namespacing является ключевой техникой позволяющей избежать путаницы объектов в глобальном пространстве имён. Более того, качественная организация Namespace позволяет сгруппировать функциональные блоки в контролируемые группы, которые могут быть в последующем однозначно идентифицированы.
Организация пространств имён JavaScript на уровне бизнесс-логики имеет решающее значение. Это позволяет обезопасить приложение от взлома или подмены оригинального кода внедрёнием методов и переменных имеющих такие-же характеристики. Риск инъекции стороннего кода в приложения в наши дни являться серьёзной причиной обезопасить свою карьеру. И дело не только в чистоте глобального пространства имён, но и в возможных конфликтах с приложениями других разработчиков.
Не смотря на то, что JavaScript не имеет встроенной поддержки Namespace, как другие языки программирования, в нём есть объекты и closeure(замыкания), которые позволяют достичь нужного эффекта.
Продвинутые паттерны организации Namespace
В этом разделе я поделюсь с вами вариантами организации кода, которые помогли мне в работе для больших проектов, потребовавших переосмысления вариантов проектирования Namespace. Я должен отметить, что не отдаю приоритет какому-то одному методу, это просто способы, которые нашли практическое применение.
Автоматизация вложенных(nested) Namespace
Возможно, вам известно, что nested Namespace представляет собой иерархическую организацию структур. Рассмотрим, как структура вида application.utilities.drawing.canvas.2d может выглядеть на практике. Применительно к JavaScript это литерал-объект:
var application = {
utilities:{
drawing:{
canvas:{
2d:{
/*...*/
}
}
}
}
};
Ух, это уныло.
Одной из очевидных проблем данного подхода является лавинообразное нарастание конструкции кода при необходимости расширения функциональности приложения. Каждый дополнительный уровень в глубину потребует создания потомка, который будет относиться ко всем родителям верхних уровней иерархии.
Как решить эту проблему изящнее? В книге JavaScript Patterns Стоян Стефанов предлагает весьма грамотный подход для организации вложенных пространств имён при существующей глобальной переменной. Метод принимает однострочный аргумент для гнезда, парсит его и автоматически заполняет Namespace вместе с требуемыми объектами.
Предлагаемый им метод я изменил до кондиции общей функции, которую можно повторно использовать при работе с несколькими пространствами имён:
// верхний уровень namespace объявлен как литерал-объект
var myApp = myApp || {};
// функция для разборки строки Namespace и автоматической генерации вложенной иерархии
function extend( ns, ns_string ) {
var parts = ns_string.split('.'),
parent = ns,
pl, i;
if (parts[0] == "myApp") {
parts = parts.slice(1);
}
pl = parts.length;
for (i = 0; i < pl; i++) {
//create a property if it doesnt exist
if (typeof parent[parts[i]] == 'undefined') {
parent[parts[i]] = {};
}
parent = parent[parts[i]];
}
return parent;
}
// пример применения: расширение myApp с глубокой вложенностью namespace
var mod = extend(myApp, 'myApp.modules.module2');
// на выходе: корректно вложенная в объект иерархия
console.log(mod);
// мы можем проверить это используя экземпляр объекта за пределами myApp namesapce,
// как клон, включающий в себя расширения
console.log(mod == myApp.modules.module2); //true
// следом, более простая демонстрация объявления с использованием extend
extend(myApp, 'moduleA.moduleB.moduleC.moduleD');
extend(myApp, 'longer.version.looks.like.this');
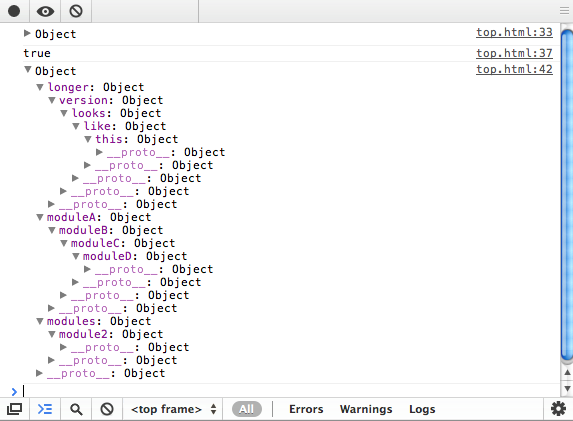
console.log(myApp);
Вот что мы увидим в web-инспекторе:
Обратите внимание на то, что как бы не была задана иерархия объектов структуры, любой этаж может быть получен с помощью чистой строки кода.
Это вполне удобно при объявлении одиночных namespace, но может показаться не очень удобным для объявления функций и их свойств в существующем namespace. Несмотря на это, метод достаточно мощный и я регулярно использую его в некоторых из проектов.
Шаблон зависимых объявлений
В этом разделе попробуем взглянуть на несколько "раздутый" вариант предыдущего паттерна, который вы наверняка привыкли видеть в некоторых приложениях. Все мы знаем, что локальные ссылки на объекты могут порядочно ускорить время поиска. Давайте попробуем применить это к Namespace:
// общий подход к доступу пространств имён
myApp.utilities.math.fibonacci(25); myApp.utilities.math.sin(56); myApp.utilities.drawing.plot(98,50,60);
// объявление локальных(кешируемых) ссылок
Var utils = myApp.utilities, maths = utils.math, drawing = utils.drawing;
// более короткий путь к namespace
maths.fibonacci(25); maths.sin(56); drawing.plot(98, 50,60);
// обратите внимание, что короткий путь не только удобнее, // но и быстрее т.к. избегаются многочисленные "звонки" // в пользу обращения по кэшируемой ссылке
Работа с локальной переменной всегда быстрее, чем обращение к глобальному пространству имён. Это также хорошо и с практической точки зрения, избавляет вас от повторений при вызове объектов и свойств в каждой новой строке. Это улучшает читабельность кода в более сложных приложениях.
Стоян рекомендует объявлять локальные Namespace требуемых функций или модулей в верху иерархии приложения(с использованием шаблона единичной переменной) и называет такую модель «шаблон зависимых объявлений». Одним из достоинств данного метода является снижение числа возможных зависимостей и поиска решений по их устранению, если у вас расширяемая архитектура, которая загружает модули динамически, по мере их надобности.
На мой взгляд, такая модель лучше всего проявляет себя в работе на модульных уровнях, когда пространство имён может быть использовано группой методов. Локализации имён для каждой функции уровня, там где могут иметь место значительные перекрытия зависимостей, я бы рекомендовал избегать по возможности. Вместо этого разумнее определить путь выше и дать ему полный доступ к той же ссылке.
Глубинные расширения объектов
Есть альтернативный подход к автоматизации именований — это глубинное расширение объектов. Пространства имён заданные с помощью литерал-объекта могут быть расширены(или объединены) другими объектами таким образом, что функции и методы обоих namespace будут доступны в одном пространстве после слияния.
Это как раз то, что стало легко выполнимо с помощью JavaScript фреймворков(например, метод jQuery $.extend). Тем не менее, если вам нужно повторить это в стиле «vanila js», следующие инструкции могут быть полезны.
// extend.js // written by andrew dupont, optimized by addy osmani
function extend(destination, source) {
var toString = Object.prototype.toString,
objTest = toString.call({});
for (var property in source) {
if (source[property] && objTest == toString.call(source[property])) {
destination[property] = destination[property] || {};
extend(destination[property], source[property]);
} else {
destination[property] = source[property];
}
}
return destination;
};
console.group("objExtend namespacing tests");
// определение top-level namespace
var myNS = myNS || {};
// 1. расширение namespace объектом 'utils'
extend(myNS, {
utils:{
}
});
console.log('test 1', myNS);
// myNS.utils теперь существует // 2. расширение объекта несколькими значениями (namespace.hello.world.wave)
extend(myNS, {
hello:{
world:{
wave:{
test: function(){
/*...*/
}
}
}
}
});
// проверка ссылок на работоспособность
myNS.hello.test1 = 'this is a test';
myNS.hello.world.test2 = 'this is another test';
console.log('test 2', myNS);
// 3. а что если myNS уже имеет namespace (например, 'library')?
myNS.library = {
foo:function(){}
};
extend(myNS, {
library:{
bar:function(){
/*...*/
}
}
});
// проверим работает ли extend так как ожидалось myNS сейчас содержит library.foo и library.bar
console.log('test 3', myNS);
// 4. а что, если захочется иметь более простой доступ к отдельному пространству имён без необходимости каждый раз указывать полный путь
var shorterAccess1 = myNS.hello.world;
shorterAccess1.test3 = "hello again";
console.log('test 4', myNS);
// победа, myApp.hello.world.test3 теперь доступно через 'hello again'
console.groupEnd();
Если же ваше приложение использует jQuery, то расширения namespace объекта можно достичь с помощью $.extend.
// top-level namespace
var myApp = myApp || {};
// явное расширение namespace вглубь
myApp.library = {
foo:function(){ /*..*/}
};
// расширим наш namespace другим объектом, но // чтобы было интереснее сделаем вложенное пространство имён функцией // $.extend(deep, target, object1, object2)
$.extend(true, myApp, {
library:{
bar:function(){
/*..*/
}
}
});
console.log('test', myApp);
// myApp теперь содержит методы library.foo() и library.bar() // ни одно из namespace не подверглось корреляции, на что мы и рассчитывали.
Для большей наглядности посмотрите другие примеры $.extend и поэкспериментируйте с ними.
Основы построения пространств имён
Пространства имён встречаются в любом мало-мальски серьёзном приложении. Если вы работаете с разрозненными фрагментами кода, то делаете максимум возможного, чтобы убедиться, что пространства имён организованы правильно. Это защищает данные вашего приложения от перспективы быть затёртым другим приложением. В этом разделе мы будем рассматривать следующие шаблоны:
- Одиночные глобальные переменные (Single global variables)
- Объектно-буквенное обозначение (Object literal или литерал-объект)
- Глубинное именование (Nested namespacing)
- Объявление самовызывающейся функции (Immediately-invoked Function Expressions)
- Внедрение в Namespace (Namespace injection)
Одиночные глобальные переменные
Одним из популярных шаблонов для организации Namespace в JavaScript является выбор одной глобальной переменной в качестве основного объекта для ссылки. Каркас такого паттерна возвращает объект с функцией и свойствами:
var myApplication = (function(){
function(){
/*...*/
},
return{
/*...*/
}
})();
Не смотря на то, что это работает вполне успешно, есть существенный недостаток связанный с ситуацией, когда другое приложение будет использовать такое же имя глобальной переменной.
Возможный вариант решения упоминался Петер Мичаукс. Решение заключается в довольно простой идее использовать префиксы для имён. Сначала вы именуете своё приложение, а затем объекты, методы, функции или свойства, например:
var myApplication_propertyA = {};
var myApplication_propertyB = {};
funcion myApplication_myMethod(){ /*..*/ }
Это эффективно с точки зрения уникализации вашей переменной в глобальной области видимости, но стоит помнить, что объект с уникальным именем может иметь тот же эффект. С другой стороны, это большая проблема с шаблоном, которая может привести к росту числа объектов при масштабировании приложения. Ну и конечно же имеет место зависимость от выбранных префиксов. Вы должны быть уверены, что они не используются другим приложением.
Если вас интересует мнение Петера в отношении этого вопроса, можете прочитать статью на эту тему.
Object literal notation
Объектно-буквенное обозначение можно рассматривать в качестве коллекции содержащей ключи и значения разделённые двоеточием для каждой пары. Этот синтаксис требует наличия запятой, отделяющей каждую пару за исключением последней секции и выглядит как обычный массив.
var myApplication = {
getInfo:function(){ /**/ },
// мы также можем организовать литерал-объект для надёжности
models : {},
views : {
pages : {}
},
collections : {}
};
Естественно, мы можем определить какие-то свойства для Namespace напрямую.
myApplication.foo = function(){
return "bar";
}
myApplication.utils = {
toString:function(){
/*..*/
},
export: function(){
/*..*/
}
}
Шаблон «Object literal notation» имеет достоинства не загрязнять глобальное пространство имён, помогать в логической организации кода и параметров. Это очень полезно, если вы хотите создавать легко читаемые структуры кода, которые могут быть в последующем расширяться вглубь. В отличие от обычных глобальных переменных объектно-буквенный namespace также учитывают тесты на существование переменной, поэтому шансы на путаницу значительно сокращаются.
Следующий фрагмент кода демонстрирует способы, которыми вы можете проверить наличие переменной(namespace) в глобальном пространстве, перед тем, как определить её. Вы будете чаще встречать вариант 1, однако, варианты 3 и 5 являются более тщательными, в то время, как вариант 4 считается лучшей практикой.
// Плохо: // этот вариант не предусматривает проверки глобального namespace на наличие 'myApplication'.
var myApplication = {};
/* Следующие методы предназначены для проверки на существование переменной.
Если переменная существует, используется экземпляр. В противном случае создаётся новый литерал-объект для myApplication
- /
// Option 1:
var myApplication = myApplication || {};
// Option 2:
if(!MyApplication) MyApplication = {};
// Option 3:
var myApplication = myApplication = myApplication || {}
// Option 4:
myApplication || (myApplication = {});
// Option 5:
var myApplication = myApplication === undefined ? {} : myApplication;
Существует огромное количество мнений, как именно использовать литерал-объект для проектирования структуры приложений. Для организации вложенных API применимо к отдельно взятым модулям вы можете поискать свой способ возвращать интерфейс для удобства других разработчиков. Это вариация модульного шаблона на основе паттерна «IIFE» с применением интерфейса на базе литреал-объекта.
var namespace = (function () {
// объявление в локальной области
var privateMethod1 = function () { /* ... */ }
var privateMethod2 = function () { /* ... */ }
var privateProperty1 = 'foobar';
return {
// здесь мы возвращаем литерал-объект, который может иметь
// столько уровней в глубину, сколько вы пожелаете.
// но, как упоминалось выше, этот вариант лучше всего подходит
// небольших приложений с ограниченной областью видимости
publicMethod1: privateMethod1,
//вложенные пространства имён с публичными свойствами
properties:{
publicProperty1: privateProperty1
},
//ещё одно адресное пространство
utils:{
publicMethod2: privateMethod2
}
...
}
})();
Польза такой организации заключается в очень элегантном синтаксисе вида ключ\значение, что позволяет инкапсулировать любую логику или функциональные возможности индивидуально, обеспечивая мощный потенциал для расширения. Недостатки, тем не менее, есть. Литерал-объекты имеют свойство разрастаться в длинные синтаксические конструкции. Это является причиной взглянуть в сторону шаблона вложенных имён.
Для такого шаблона существует ряд полезных приложений. Помимо пространства имён, имеет смысл выделять конфигурирующие блоки приложения в отдельные области. Это поможет легко изменить параметры приложения без надобности перекапывать весь код. Литерал-объекты отлично подходят для этой цели. Рассмотрим пример такого гипотетического блока конфигурации:
var myConfig = {
language: 'english',
defaults: {
enableGeolocation: true,
enableSharing: false,
maxPhotos: 20
},
theme: {
skin: 'a',
toolbars: {
index: 'ui-navigation-toolbar',
pages: 'ui-custom-toolbar'
}
}
}
Стоит обратить внимание на то, что существуют незначительные отличия в синтаксисе при определении литерал-объекта и стандартного набора данных в формате JSON. Если вы по какой либо причине склоняетесь к JSON для организации параметров(например, для более удобного обмена с back-end частью приложения), не стесняйтесь. Более подробно о литерал-объекте можно узнать в статье Реббека Мерфи.
Вложенные именования
«Nested namespace» является расширением шаблона литерал-объекта. Это ещё одна распространённая модель обеспечивающая снижение рисков путаницы также и в локальной области видимости.
Возможно вы уже где-то видели это?
YAHOO.util.Dom.getElementsByClassName('test');
Фрэймворк Yahoo YUI использует именование вложенное именование объектов на регулярной основе. Кроме того, мы в AOL используем этот паттерн для большого числа наших приложений. Пример такой организации может выглядеть следующим образом:
var myApp = myApp || {};
// проверки на существование в т.ч. при определении потомков
myApp.routers = myApp.routers || {};
myApp.model = myApp.model || {};
myApp.model.special = myApp.model.special || {};
// вложенное пространство имён может быть таким сложным, как потребуется // myApp.utilities.charting.html5.plotGraph(/*..*/); // myApp.modules.financePlanner.getSummary(); // myApp.services.social.facebook.realtimeStream.getLatest();
Для определения новых вложенных namespace вы можете обратиться к свойствам по индексу.
myApp["routers"] = myApp["routers"] || {};
myApp["models"] = myApp["models"] || {};
myApp["controllers"] = myApp["controllers"] || {};
Оба варианта вполне читабельны, организованы и позволяют относительно безопасно спроектировать адресное пространство, подобно тому, как это сделано в других языках. Единственный момент, который нужно учесть: это заставит логику движка JavaScript вашего браузера сначала рассчитать объект myApp, а затем «копать вглубь» вплоть до функции, которую вы желаете использовать.
Это может означать, что увеличится количество вычислений нужных для поиска, однако, разработчики, такие как Юрий Зайцев, тестировавшие производительность, признали разницу между именованием одиночного объекта и вложенных пространств не такой существенной.
Объявление самовызывающейся функции (IIFE)
IIFE представляет собой анонимную функцию, которая будет вызвана сразу же после объявления. В JavaScript определённые в таком контексте функции могут быть доступны только внутри себя(замыкания или closeure) и обеспечивают приватность. Применение IIFE является довольно популярной техникой инкапсуляции в логику приложения вне глобального контекста.
Простейшая реализация IIFE может выглядеть следующим образом:
// immediately-invoked function expression (анонимная)
(function(){ /*...*/})();
// immediately-invoked function expression (именованная)
(function foobar(){ /*..*/}());
// техника для реализации самовызова функции из внутреннего контекста
function foobar(){ foobar(); }
Чуть более развёрнутый вариант будет таким:
var namespace = namespace || {};
// здесь объект namespace представлен, как параметр функции
// с объявлением публичных методов и их свойств
(function( o ){
o.foo = "foo";
o.bar = function(){
return "bar";
};
})(namespace);
console.log(namespace);
Для большей наглядности этот пример может быть развёрнут до уровня видимости различных уровней приватности(public/private функций и переменных) и удобного обозрения namespace-расширений. Взглянем на следующий пример:
// 1. namespace может быть изменено локально и не может быть перезаписано вне своего контекста
// 2.значение undefined гарантирует, что параметры действительно не определены.
// это обезопасит приложение от подмены входных данных(mutable pre-ES5).
;(function ( namespace, undefined ) {
// private properties
var foo = "foo",
bar = "bar";
// public methods and properties
namespace.foobar = "foobar";
namespace.sayHello = function () {
speak("hello world");
};
// private method
function speak(msg) {
console.log("You said: " + msg);
};
// проверим есть ли 'namespace' в глобальном контексте; если нет, то объявим window.namespace литерал-объектом.
}(window.namespace = window.namespace || {});
// проверим наши свойства
// public
console.log(namespace.foobar); // foobar namescpace.sayHello(); // hello world
// попробуем определить новые
namespace.foobar2 = "foobar"; console.log(namespace.foobar2);
Расширения(или extensions) несомненно являются ключом к любой масштабируемой модели namespace и IIFE может быть весьма эффективно использованы для этих целей. В следующем примере, 'namespace' вновь передаётся в качестве аргумента в анонимную функцию и далее расширяется.
// давайте расширим namespace новой функциональностью
(function( namespace, undefined ){
// public method
namespace.sayGoodbye = function(){
console.log(namespace.foo);
console.log(namespace.bar);
speak('goodbye');
}
}( window.namespace = window.namespace || {});
// в результате
namespace.sayGoodbye(); //goodbye
Если вам интересно чуточку больше, то вы можете почитать пару заметок о анонимных функциях Бена и о namespace-паттернах в C# Элии Мэнора.
Внедрение в namespace (Namespace injection)
«Namespace injection» является ещё одним из вариантов IIFE, когда мы вводим методы или свойства в определённое пространство имён из функции обёртки, используя это в качестве мини прокси-сервера. Преимущество данного паттерна заключается в лёгкости применения определённого поведения к нескольким объектам или namespace. Также это может быть полезно при определении базовых методов, которые могут быть в последующем использованы(getters и setters).
К недостаткам данной модели можно отнести наличие более простых способов достижения нужного результата, например, глубинное расширение объекта, о котором сказано выше.
Следующий пример показывает, как мы можем использовать Namespace injection для заполнения параллельно двух namespace. Одно из них utils, а второе его часть подключаемая динамически в пространстве имён tools.
Ангус Кролл ранее предлагал идею использования «call API» для обеспечения более естественного разделения между контекстами и аргументами. Такой паттерн представляет собой нечто большее, чем формирователь модулей, но в самих модулях по прежнему предполагается инкапсуляция. Вкратце это выглядит так:
// объявим namespace, котрый используем позже
var ns = ns || {}, ns2 = ns2 || {};
// формирователь
var creator = function(val){
var val = val || 0;
this.next = function(){
return val++
};
this.reset = function(){
val = 0;
}
}
creator.call(ns);
// ns.next, ns.reset теперь созадны
creator.call(ns2, 5000);
// ns2 содержит некий набор методов, но с перезаписанным значением 5000 Как отмечалось выше, данный шаблон полезен для назначения базового функционала нескольких модулей или namespace. Однако, я предлагаю вам использовать его только тогда, когда использовать замыкания для прямого доступа не имеет смысла.
В заключение
Из всех представленных выше шаблонов организации namespace, которые мне доводилось использовать в большинстве сложных приложений, лидируют паттерны с глубинным расширением и литрал-объект.
IIFEs и «single global variable» могут неплохо работать как для построения малых и средних приложений, так и для больших объемов кода с глубокой вложенностью. Данная модель достигает своих целей читабельности и масшабируемости достаточно хорошо.
Также я предлагаю попробовать некоторые из утилит для расширения namespace представленных здесь т.к. они могут оказаться полезны в долгосрочной перспективе и реально экономят время.